Overview
In this article, we will be focusing on Retreavers capability to track data in real-time based on form capture.
We are proud of the fact that Retreaver is the most customizable platform in the call tracking market today. Here is just one of the many ways we are able to capture customer intent and route calls by interacting with your landing pages in real-time.
Here is a short 20 second demonstration of Retreaver tracking form data in real-time.
Guide
Step 1: Creating a Retreaver Call Tracking Campaign
Create and configure your Retreaver Campaign that will be used to track and route leads in real-time.
For a step-by-step guide to creating a campaign, please visit our guide on setting up your first call tracking campaign.
Step 2: Creating a Number Pool for your Campaign
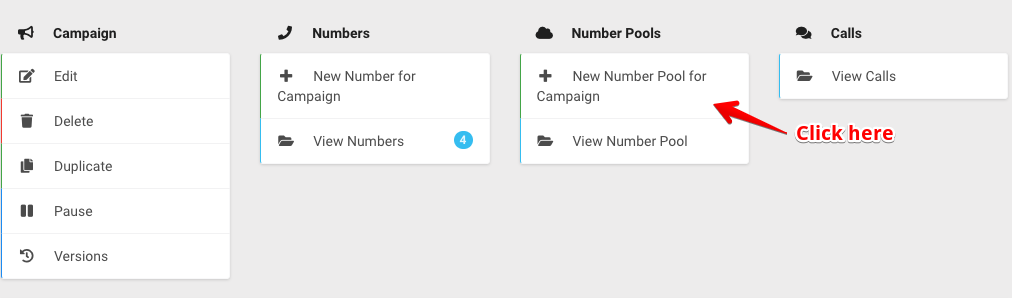
Click on New Number Pool from the campaign overview page to create a new number pool for your chosen Campaign.
Step 3: Configuring your Number Pool for Real-Time Tracking
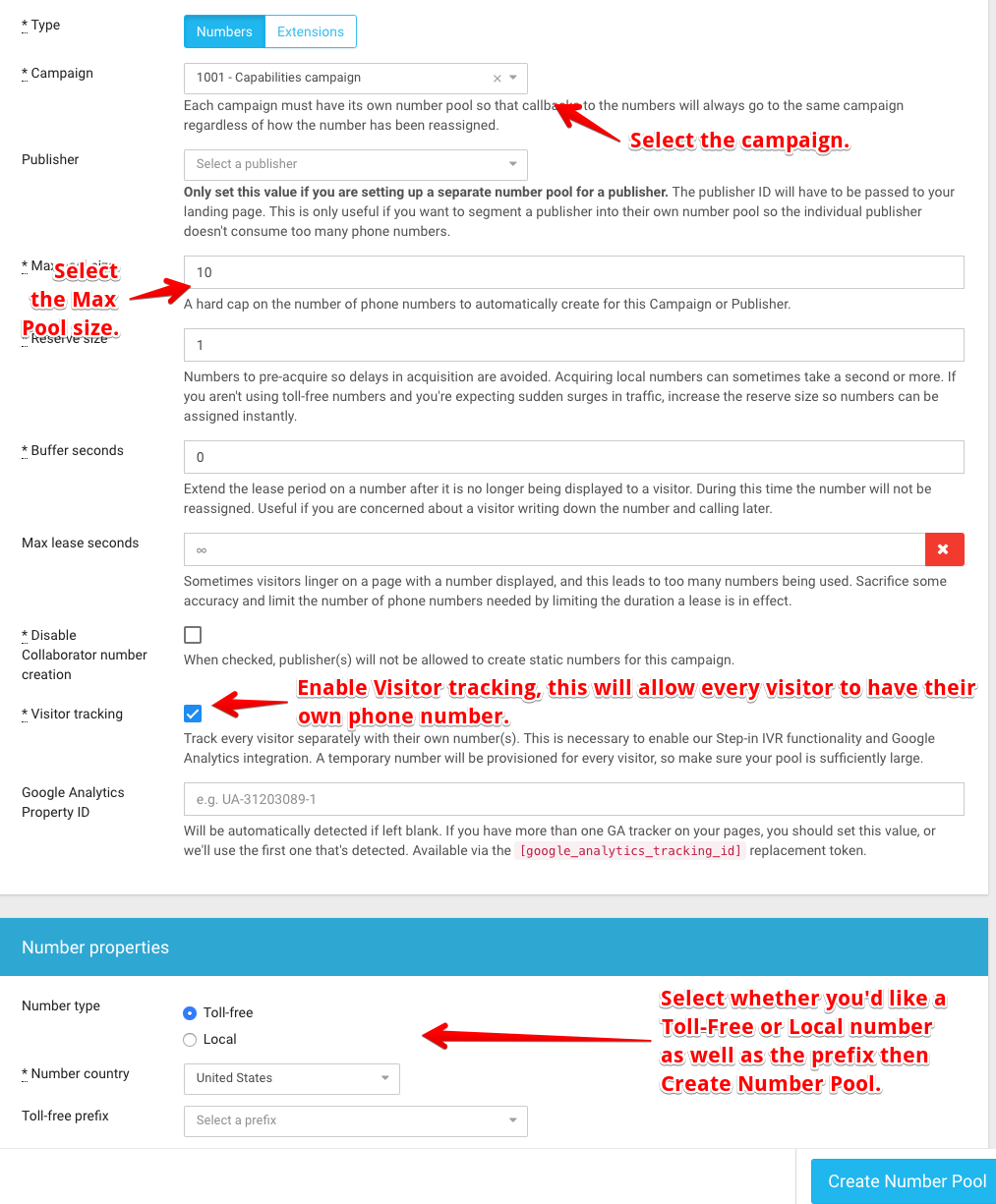
Follow the steps to configure the Number Pool as seen below. Number pools are essential for dynamic number insertion and tracking on your page, each displayed number on your page serves as a temporary container for tags. Any events or data from that landing page will be attached to the displayed number as tags. When the number is later dialed, the tags will be immediately attached to the resulting call.
Each unique visitor on your landing page will be provided an available number from the pool when they land on your webpage, this is how number pools are used to support simultaneous real-time tracking sessions on your webpage. Once the call is completed, the displayed number will then be recycled and returned back to the number pool for future visitors to your webpage.
If you wish to learn more about number pools, including their benefits and usage - View our guide for a more in-depth guide on number pools.

In the above screenshot, we specify the campaign, select the default number pool size of 10, enable visitor tracking and lastly we configure the number type whether it be toll-free or local.
Number pool sizes start at 10 by default, if you expect a sudden surge of traffic to your landing page and need to support additional simultaneous tracking sessions, feel free to increment this value by an additional 5 numbers or more as you see fit.
Note
If you choose to tag a number pool with a publisher, Retreaver will need to detect your publisher/source ID value inside an "affiliate_id" tag in order to successfully insert the number on your page.This can be accomplished using parameter mapping to fetch the affiliate_id from the lead's URL bar, or through the updateTags() Javascript method using a hardcoded value.
Refer to our "Dynamic Number Insertion Guide" for more information
Step 4: Tell Retreaver which numbers to replace on your landing page
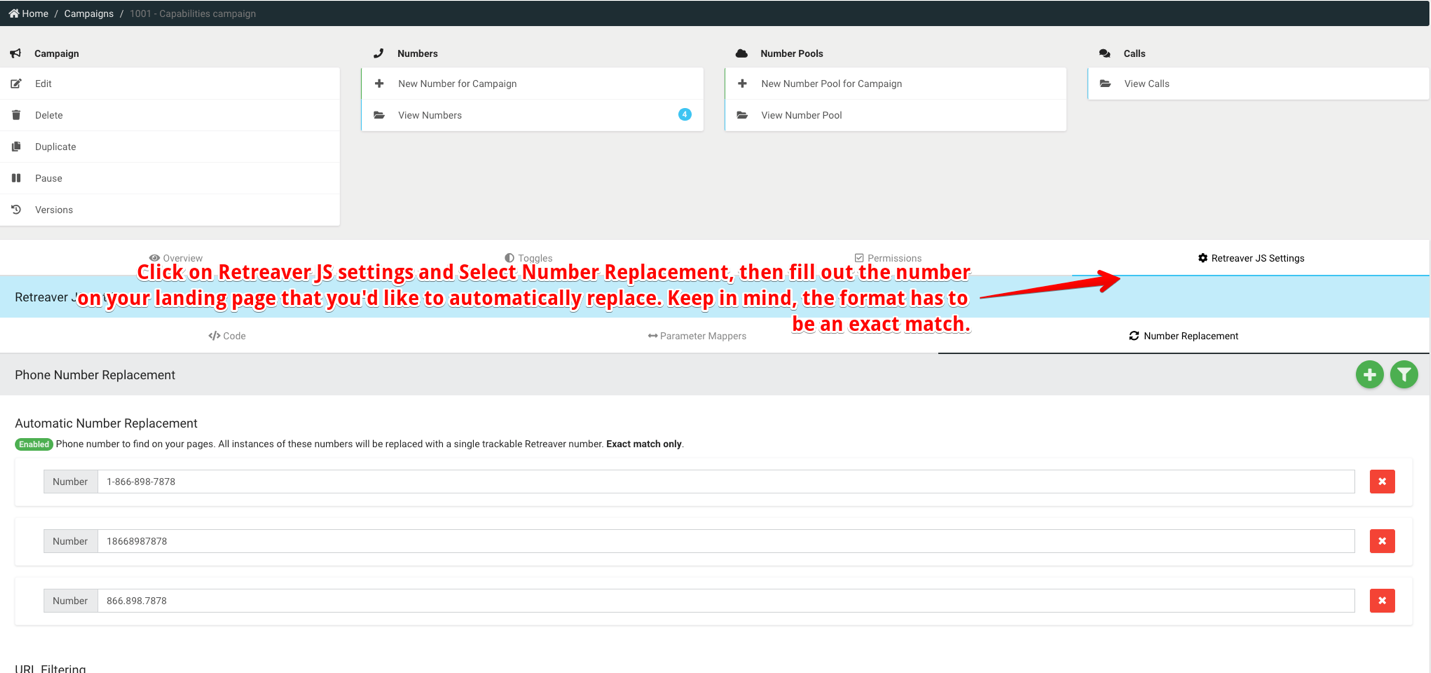
Now it’s time to configure the Retreaver JS Settings for your campaign. Head into your campaign overview page and navigate to "Retreaver JS Settings" tab and into the "Number Replacement" settings on your page. You will need to specify the static number that is hardcoded on your page which you intend to replace with the numbers from your number pool.
 Here we are specifying which numbers to replace on our landing page using number replacement. In this example, we provided 3 identical numbers that are presented under different formats on your page.
Here we are specifying which numbers to replace on our landing page using number replacement. In this example, we provided 3 identical numbers that are presented under different formats on your page.
Step 5: Copy the Retreaver JS Script unto your page
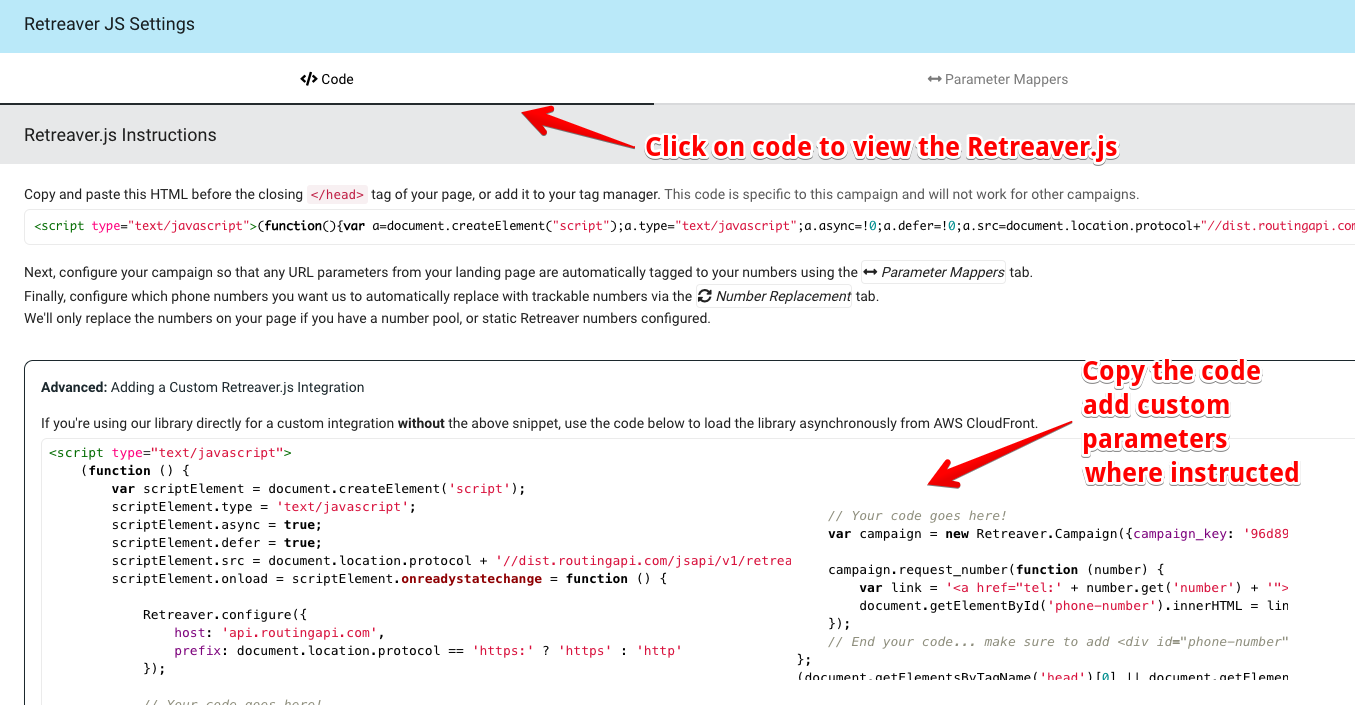
Copy the Retreaver JS script from under the </code> tab as specified below into the <head> portion of your landing page.
Be sure to use the Advanced script by clicking the Advanced accordion and copying the code. Paste this script in the <head> portion of your page. As of this point your page should be automatically replacing numbers on your page from the supplied number-pool, however tracking form values into tags requires a few additional steps.
Step 6: Configuring the updateTags() method for your landing page
We've provided a function that can be implemented on your page to support form data tracking using a function called "updateTags()". You will need to implement and configure this method to properly fetch values from your landing page into the number that is currently displayed on your landing page.
Replace "campaign.request_number(function (number)" with the "campaign.auto_replace_numbers(function (number)" method and then place all provided code snippets in-between this code block.
Note
Your form fields will have their own unique labels, refer to your form source code to identify which field labels to track for.
There are various methods that can be used to extract & store your form values - each method is catered to work with a particular form strucutre and will vary based on the platform you are using to build your form:
When the form field name is static and can be referred by ID
1) form_first_name = document.getElementById('first_name').value;
When the form field is nested inside a label block with a separate input field
2) form_first_name = $("label:contains('First Name')").parent().find('input').val();
When the form field name is dynamically generated [ Hubspot Forms ]
3) form_first_name = $("input[id*='firstname']").val();
Example implementation of updateTags():
//These variables will store your form data, You must customize it to suit your form var first_name, last_name, email, phone_number; function updateTags() { first_name = document.getElementById('first_name').value; last_name = document.getElementById('last_name').value; email = document.getElementById('email').value; phone_number = document.getElementById('phone').value; //update tags associated with displayed number, key:value - where key is created and managed within the retreaver platform, //and value is pulled from our previously stored variables number.replace_tags({ first_name: first_name, last_name: last_name, email: email, phone_number: phone_number }); }
Step 7: Setting up a timer to trigger updateTags()
The final step is to call the updateTags() function anytime a form field value is altered. The real-time tracking system works by using a helper function that controls when updateTags should trigger.
Note
Place the debounce() function code directly below the closing bracket of the update_tags function:
function debounce(func, wait, immediate) {
var timeout;
return function () {
var context = this, args = arguments;
var later = function () {
timeout = null;
if (!immediate) func.apply(context, args);
};
var callNow = immediate && !timeout;
clearTimeout(timeout);
timeout = setTimeout(later, wait);
if (callNow) func.apply(context, args);
}
}
var debounced = debounce(updateTags, 250);
$('#YOUR-FORM-ID').change(debounced).submit(updateTags);
$('input').keyup(debounced);
debounced();
This function will trigger the updateTags() method anytime the form is changed or submitted.
✨ Congratulations for making it this far in the guide! ✨
You are now ready to test your campaign.
Retreaver acts quickly and will automatically change the displayed phone number as well as track the necessary data in real-time!
If you are having difficulties setting up real-time page tracking, feel free to contact support.
Here is a reference script of the final product:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script type="text/javascript">
(function () {
var scriptElement = document.createElement('script');
scriptElement.type = 'text/javascript';
scriptElement.async = true;
scriptElement.defer = true;
scriptElement.src = document.location.protocol + '//dist.routingapi.com/jsapi/v1/retreaver.min.js';
scriptElement.onload = scriptElement.onreadystatechange = function () {
Retreaver.configure({
host: 'api.routingapi.com',
prefix: document.location.protocol == 'https:' ? 'https' : 'http'
});
//Initialize Campaign Instance
var campaign = new Retreaver.Campaign({campaign_key: 'SECRET_CAMPAIGN_KEY'});
//Replace numbers on the page using auto_replace_numbers
campaign.auto_replace_numbers(function (number) {
//Initialize Variables to store form values
var first_name, last_name, email, phone_number;
//Assign form values to Retreaver tags
function updateTags() {
first_name = document.getElementById('first_name').value;
last_name = document.getElementById('last_name').value;
email = document.getElementById('email').value;
phone_number = document.getElementById('phone').value;
//update tags associated with displayed number, key:value
//key is created within retreaver platform,
//value is pulled from our previously stored variables
number.replace_tags({
first_name: first_name,
last_name: last_name,
email: email,
phone_number: phone_number
});
}
function debounce(func, wait, immediate) {
var timeout;
return function () {
var context = this, args = arguments;
var later = function () {
timeout = null;
if (!immediate) func.apply(context, args);
};
var callNow = immediate && !timeout;
clearTimeout(timeout);
timeout = setTimeout(later, wait);
if (callNow) func.apply(context, args);
}
}
var debounced = debounce(updateTags, 250);
$('#YOUR-FORM-ID').change(debounced).submit(updateTags);
$('input').keyup(debounced);
debounced();
});//end of auto replace numbers
//OPTIONAL: Click-To-Call Functionality Starts here
$('#YOUR-FORM-ID').submit( function () {
var first_name, last_name, email, phone_number;
first_name = document.getElementById('first_name').value;
last_name = document.getElementById('last_name').value;
email = document.getElementById('email').value;
phone_number = document.getElementById('phone').value;
//Fetch a campaign number to initiate a call with
campaign.request_number({}, function (retreaver_number) {
//Initiate a call using a requested number, pass tags in "key:value" format
retreaver_number.initiate_call(phone_number, {
first_name: first_name,
last_name: last_name,
email: email,
phone_number: phone_number
}, callInitiated); //Initiate Call
}) //Campaign.request_number
});//On Form Submit
//Callback function used to notify form filler of impending call
function callInitiated() {
alert("Your form has been successfully submitted, An agent will call you shortly.");
}
// Click-To-Call Functionality Ends here
};//On load
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(scriptElement);
})();
</script>
Web Tracking doesn't have to end on a single page! Use Parameter Mapping to pass data along from site to site and paint a complete picture of your callers sales journey.


Comments
Please sign in to leave a comment.