Retreaver.js is a JavaScript library for displaying and tagging trackable phone numbers. Retreaver.js offers a flexible API so developers can interact with our services in a way that is both straightforward and compliant with modern standards.
Retreaver.js is the preferred method for integrating your site with Retreaver.
Retreaver.js can be included in your page directly or via Google Tag Manager. Note that "tags" in Retreaver refer to key-value pairs of data, while tags in GTM refer to blocks of code/markup.
Using Retreaver.js
In order to use Retreaver.js, you'll need a Retreaver account, and a Campaign set up with either a number pool or static numbers tagged for each trackable attribute combination.
Source code
You can find the source for Retreaver.js on Github.
Live Documentation
Complete, automatically updated live documentation is available on our website.
Retreaver.js Functionality Overview
Accessing the Retreaver.js Script
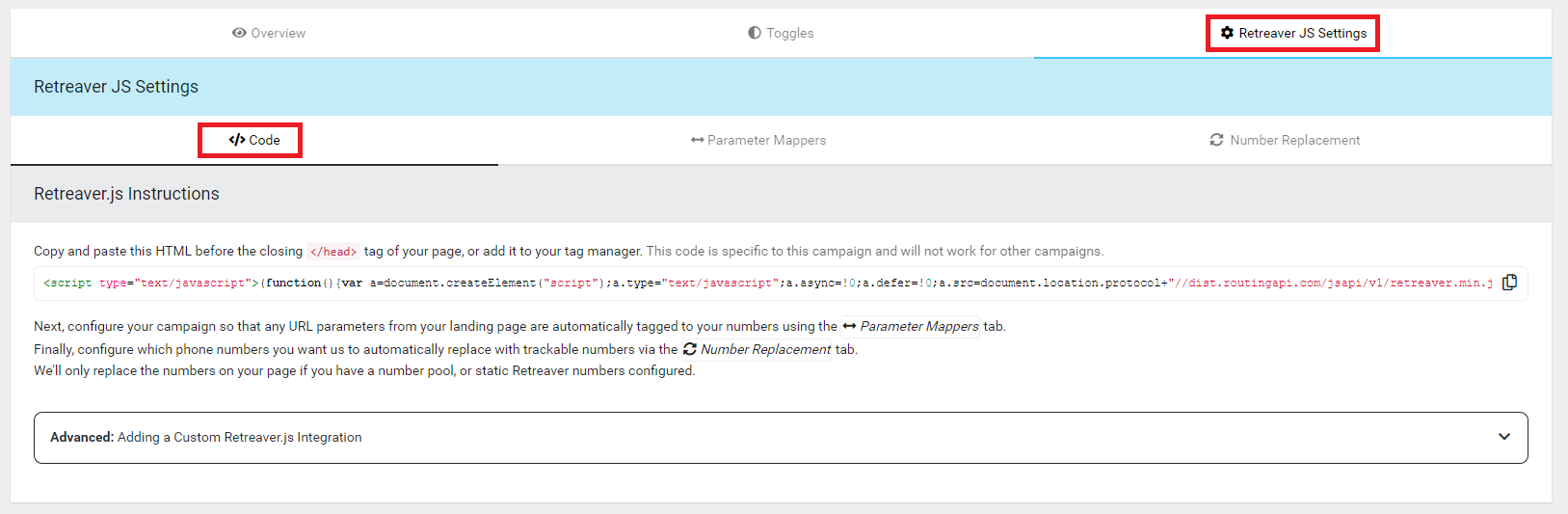
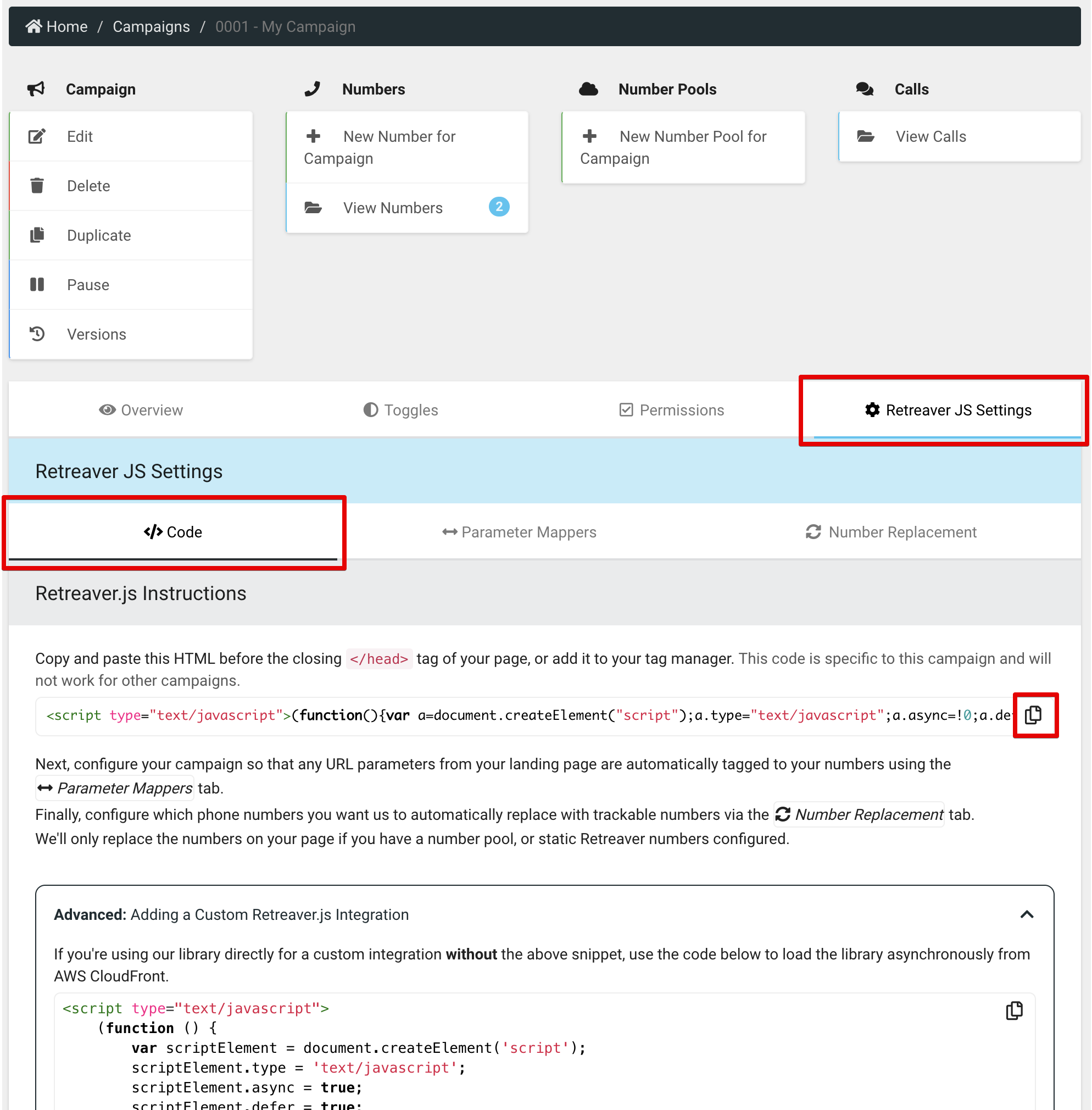
The Retreaver.js script is accessible from the campaign overview page

Campaign Overview Page -> Retreaver JS Settings -> </> Code Menu
Copy the script using the clipboard icon, then place the script in-between the <head></head> portion of your webpage.
The Retreaver.js script is configured on a per-campaign basis, as the functionality of the script is dependent on the campaign key used in the script. The script requires the campaign key reference as it utilizes associated campaign toggles, parameter mapping settings, number replacement configuration and tracking numbers to achieve its intended effects.
Customizing Retreaver.js for advanced users
We suggest using the starter code shown in the "Adding a Custom Retreaver.js Integration" section of your Campaign page. That code provides a great starting point for moving forward with an advanced Retreaver.js integration.
<script type="text/javascript"> (function () { var scriptElement = document.createElement('script'); scriptElement.type = 'text/javascript'; scriptElement.async = true; scriptElement.defer = true; scriptElement.src = document.location.protocol + '//dist.routingapi.com/jsapi/v1/retreaver.min.js'; scriptElement.onload = scriptElement.onreadystatechange = function () { Retreaver.configure({ host: 'api.routingapi.com', prefix: document.location.protocol == 'https:' ? 'https' : 'http' }); // Your code goes here! var campaign = new Retreaver.Campaign({campaign_key: 'YOUR_CAMPAIGN_KEY'}); campaign.request_number(function (number) { var link = '<a href="tel:' + number.get('number') + '">' + number.get('formatted_number') + '</a>'; document.getElementById('phone-number').innerHTML = link; }); // End your code... make sure to add <div id="phone-number"></div> somewhere in the body! }; (document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(scriptElement); })(); </script>
You can find your campaign key at the bottom of your Campaign overview page.
You can also include a basic version of Retreaver.js directly from our CDN:
<script src="https://d1a32x6bfz4b86.cloudfront.net/jsapi/v1/retreaver.min.js" type="text/javascript"></script>
jQuery usage examples
The examples on this page use jQuery 1.12.4, but it's not required in order to use Retreaver.js. We are simply using jQuery here because many people are familiar with it. jQuery provides a good starting point for beginner developers.
We suggest using the examples below to learn how to utilize the Retreaver.js functionality on your webpages, and then implementing the functionality yourself in your preferred style if desired.
Including jQuery
The examples below use jQuery. jQuery is not a dependency of Retreaver.js but using it will make your life easier.
<script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ=" crossorigin="anonymous"></script>
Automatically replacing phone numbers with trackable Retreaver numbers
There are many ways to integrate using Retreaver.js, depending on what your goals are. For most use-cases, using our simple one line integration will suffice.
- Create a campaign, which tells Retreaver how to route & convert your calls.
- Configure parameter mappers to detect query string parameters like
utm_sourceand map them to Retreaver tags. - Configure automatic number replacement settings so Retreaver knows which numbers you want replaced with trackable numbers.
- Create a number pool for your campaign.
- Add the Retreaver.js script to your site via Google Tag Manager or by editing the HTML source.

The easiest way to use Retreaver.js is by using the pre-written code that's shown on your Campaign page as seen above.
Simply copy the code and include it in your HTML or add it to Google Tag Manager. You can then configure which numbers get automatically replaced and on which pages, by clicking the "Number Replacement" tab.
Important
The initial number on your page prior to dynamic replacement should be real and reachable. In the event that your number pool is maxed out, or the visitor is using adblock, only the original number will be displayed. We recommend using a static Retreaver number so your calls are still tracked.
View our "Dynamic Number Insertion" guide for more information.
Displaying a specific trackable phone number
$(document).ready(function () { // Configure Retreaver to use the correct API endpoint from your campaign page. Retreaver.configure({host: 'api.calltrackapi.com', prefix: 'https'}); // Initialize the Retreaver campaign using the campaign key from your campaign page. var campaign = new Retreaver.Campaign({ campaign_key: '67d9fb1917ae8f4eaff36831b41788c3' }); // Set the tags we want to use in order to find a matching number. var tags = {calling_about: 'sales', currently_insured: 'no'}; // Request a number that matches the tags. campaign.request_number(tags, function (matching_number) { // Insert the number into our page. $('span#sales-number').html(matching_number.get('formatted_number')); // Save the number so we can reference it later. window.retreaver_number = matching_number; }); });
In the above example, we demonstrate fetching and displaying a number that will get routed directly to Retreaver sales for display on the external pages of the Retreaver website.
Our IVR menu is configured to ask callers what they're calling about. If they press 1, their call is tagged calling_about:sales and they're routed to someone who can help them.
By requesting a number that has been pre-tagged with what the caller is calling about, we can route them directly to a salesperson, bypassing the IVR.
To accomplish this, we initialize a Campaign object with the campaign key from our campaign's page on Retreaver. We then request a number matching the tags we set, and pass in a function that is called when the number is found. The number is then inserted into a span with id sales-number.
Releasing a number pool number
Number pool numbers are constantly pinged once returned from request_number to ensure they aren't reassigned with different tags from a separate session.
retreaver_number.release();
If you're using number pools and the number you received is no longer being displayed, you can release it manually by calling the release function on the number. This will stop that number from being pinged.
This functionality is typically only used on high-traffic landing pages, the number could be manually released after a form submission / call initiation in order to keep as many numbers from your number pool available even while the initial prospects remain on the page.
The number doesn't need to be released if your visitor is changing pages and the window is being unloaded, it will happen automatically once the timeout seconds on your number pool is reached.
Dynamically setting tags on a number
<script type="text/javascript"> $('select#mood').on('change', function () { // Remove any existing mood tags on the number. retreaver_number.remove_tags_by_keys(['mood']); // Tag the number with the new mood. retreaver_number.add_tags({mood: $(this).val()}); }) </script> <form> <select name="mood" id="mood"> <option value="happy">Happy</option> <option value="sad">Sad</option> <option value="angry">Angry</option> <option value="inspired">Inspired</option> </select> </form>
As an example, you might have a mood field that users on a corporate social networking site can use to set how they feel. As shown in the example above, any time the visitor changes the mood select field, we'll tag the number with their new mood by calling add_tags on the number.
We recommend viewing our "Real-Time Page Tracking" guide for more information on how to implement this functionality on your web pages.
Real-Time Page Tracking
View our "Real-Time Page Tracking" guide for a complete walk-through on how to enable web tracking capabilities on your landing pages using Retreaver.js.
Calling a visitor using "Click-to-Call"
//Include jQuery library to handle form submission events above Retreaver Script
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
//Modify the noConflict attribute If you are working with frameworks utilizing the "$" operator
//Then replace all instances of "$" with "jQuery_latest" instead to prevent overiding the operator
<script type="text/javascript">
var jQuery_latest = $.noConflict(true);
</script>
function callInitiated(call) { alert('The call was initiated with uuid ' + call.uuid); }
//Form element contains an ID of "form": <form id="form" action="#">
//Form button contains a type/value of "submit": <button type="submit" value="Submit">Call Me</button>
$('#form').submit(function () { var visitor_phone_number = $('#phone_number').val(), visitor_name = $('#name').val();
visitor_lastname = $('#lastname').val();
campaign.request_number({}, function (retreaver_number){
retreaver_number.initiate_call(visitor_phone_number, {name: visitor_name, lastname: visitor_lastname}, callInitiated);
}) })
You can use Retreaver.js to initiate calls from numbers that belong to a campaign with click-to-call enabled.
Simply call the initiate_call function on a number, with the visitor's phone number as the first argument, a payload object as the second argument, and a callback function as the final argument.
The visitor will receive a call from the number and will be routed through your campaign like normal. The only difference is that preference is given to the "Click-to-call Greeting" prompt over the normal greeting prompt.
The payload object can include tags as key-value pairs, a target map and checksum, and timer offset and checksum.
For more information on click-to-call see the documentation and the Programmatic Call Initiation guide.
Comments
Please sign in to leave a comment.